详细信息
当前位置:
首页>
详细信息
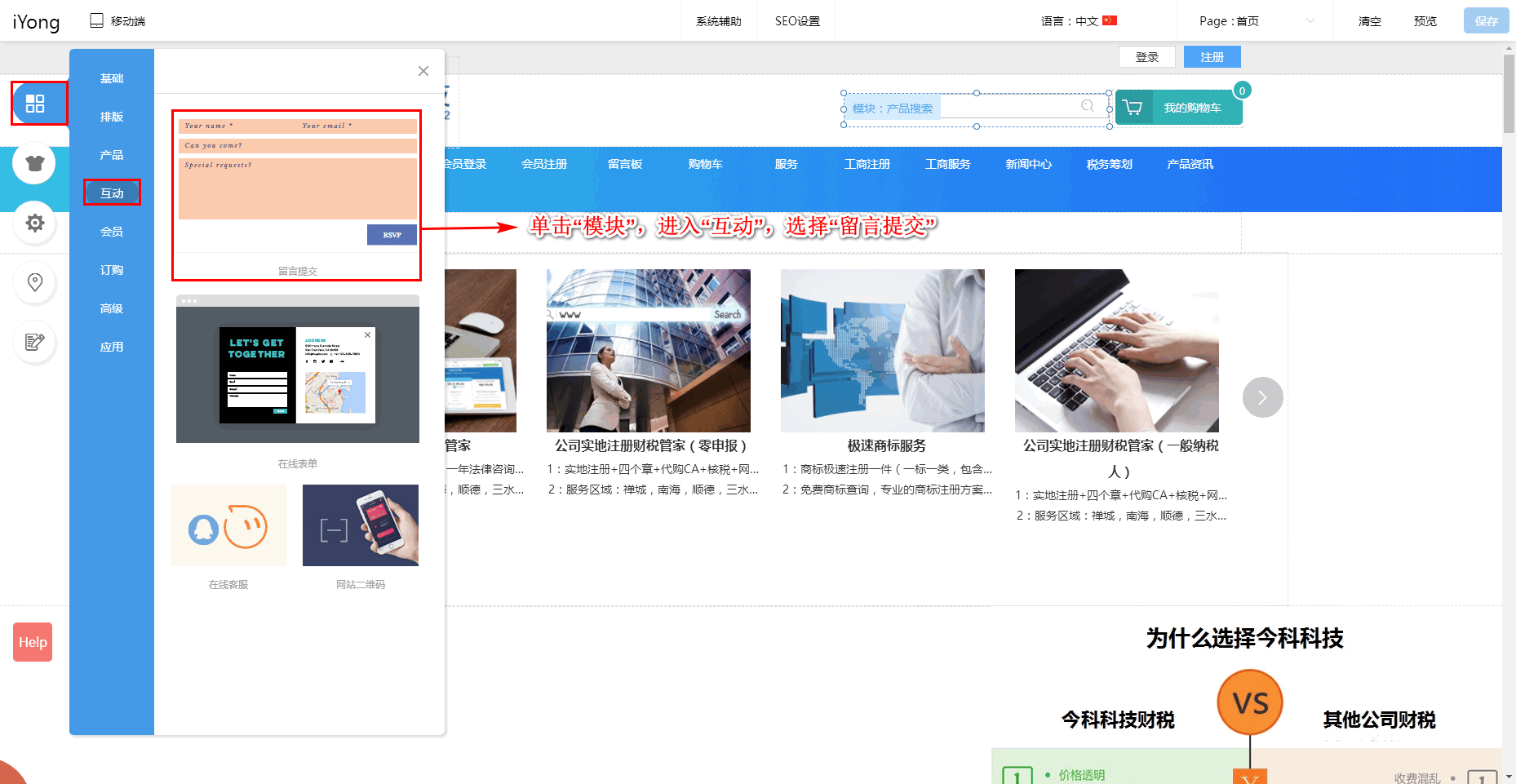
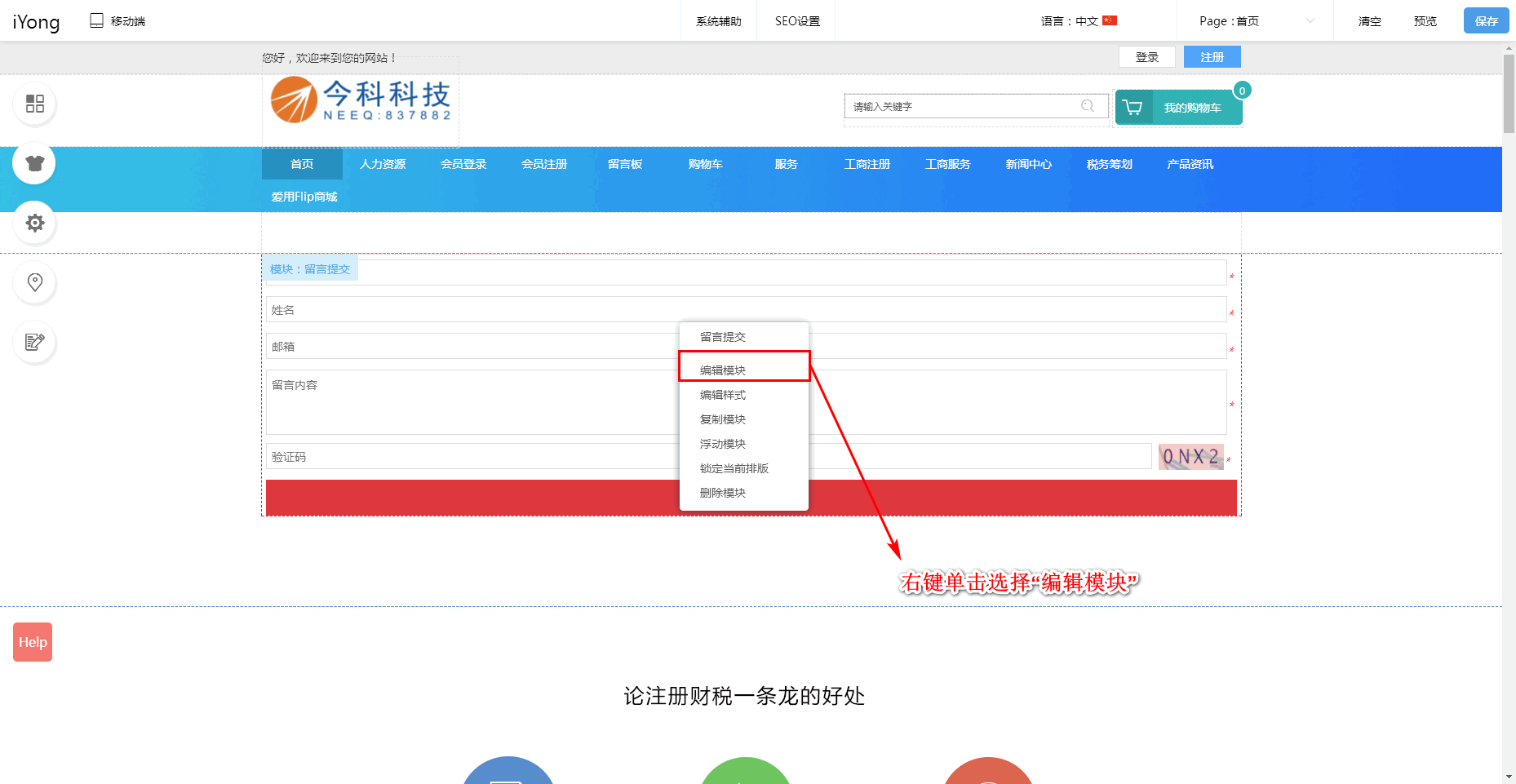
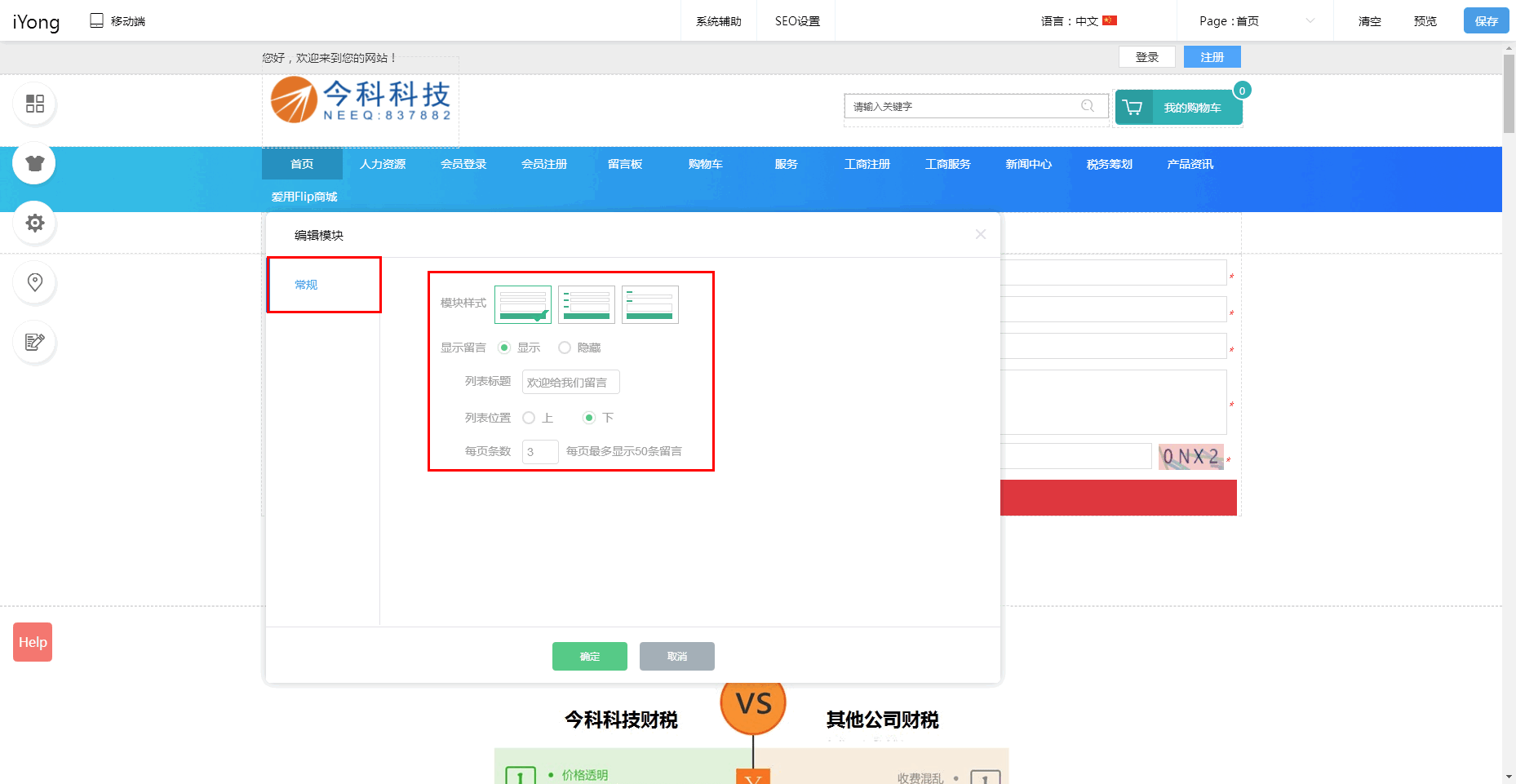
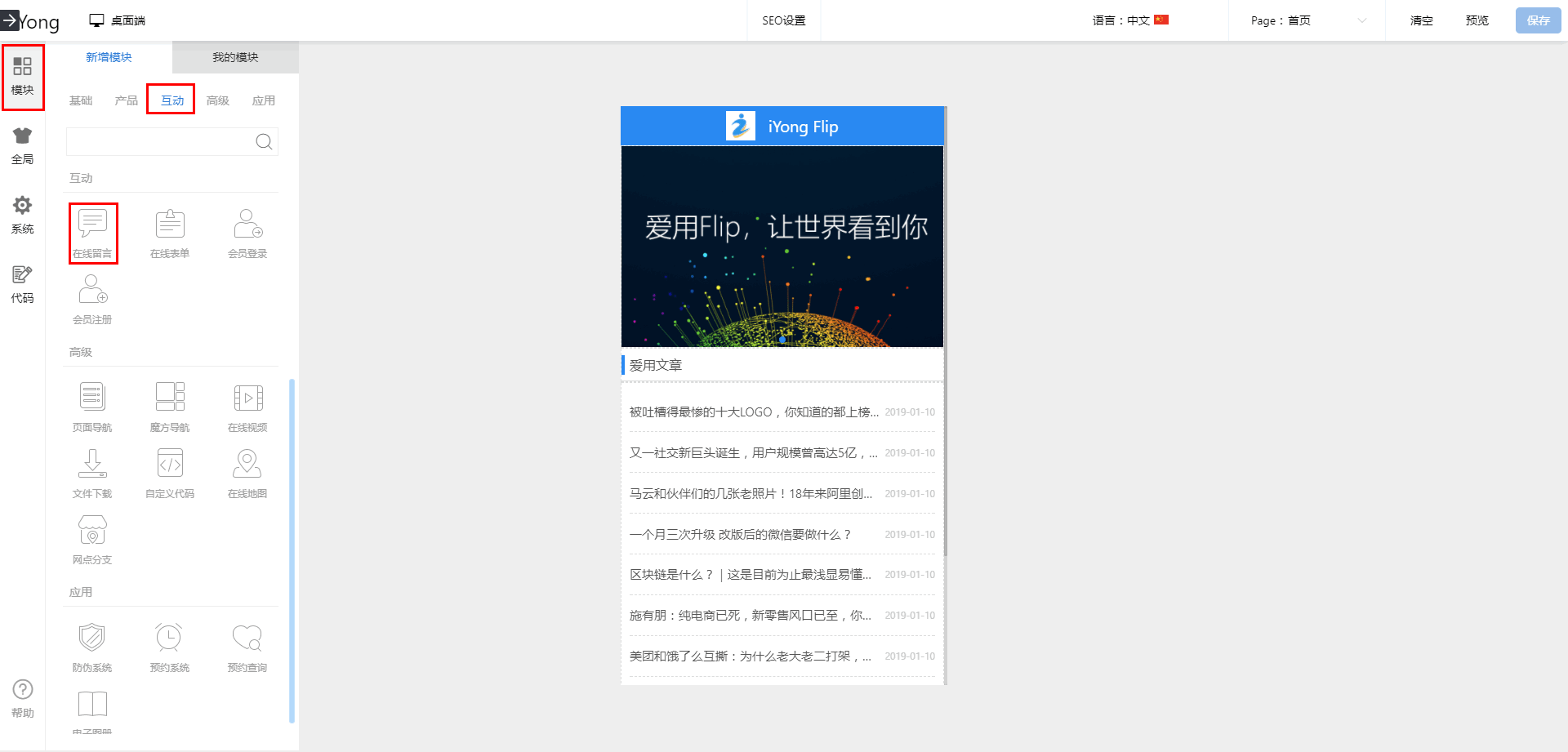
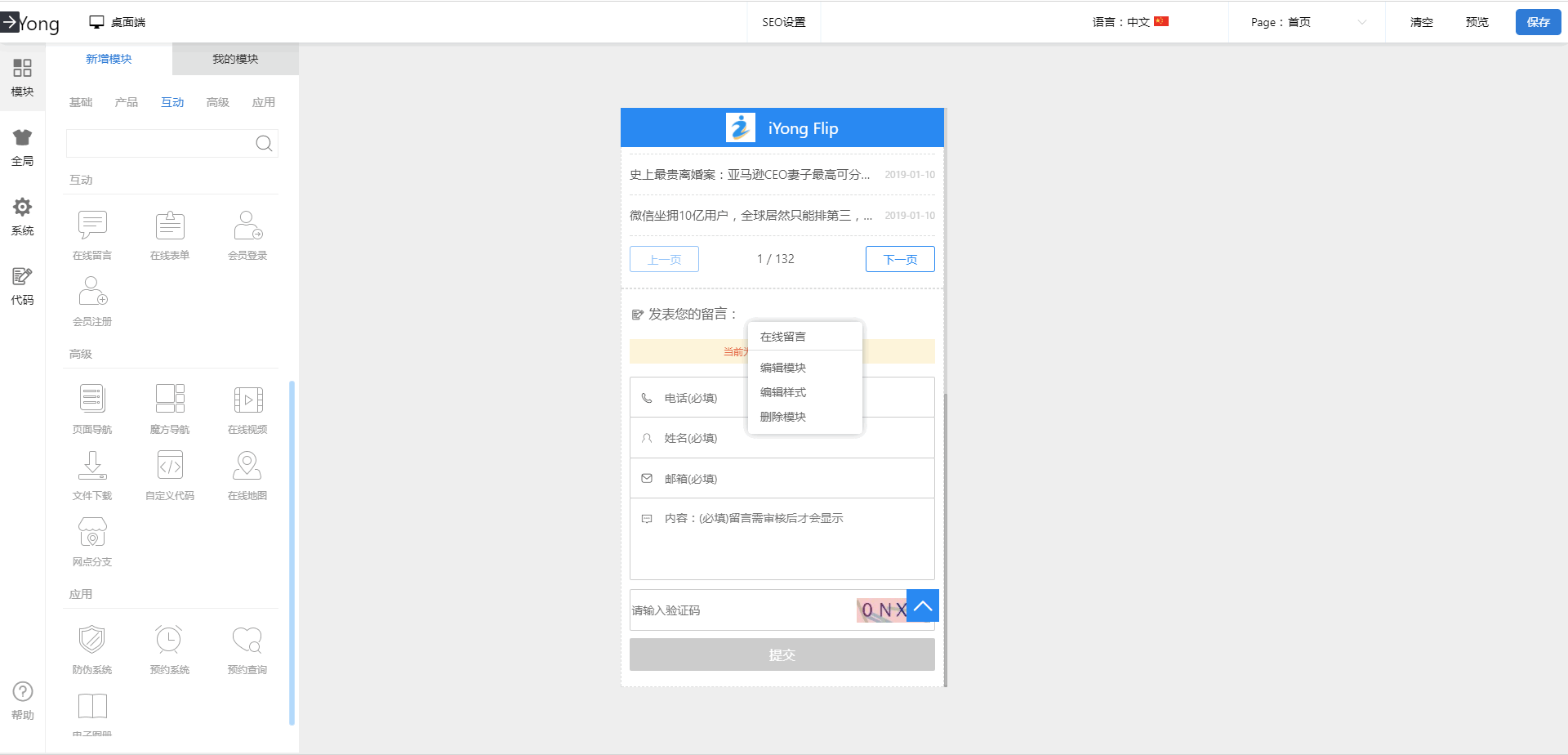
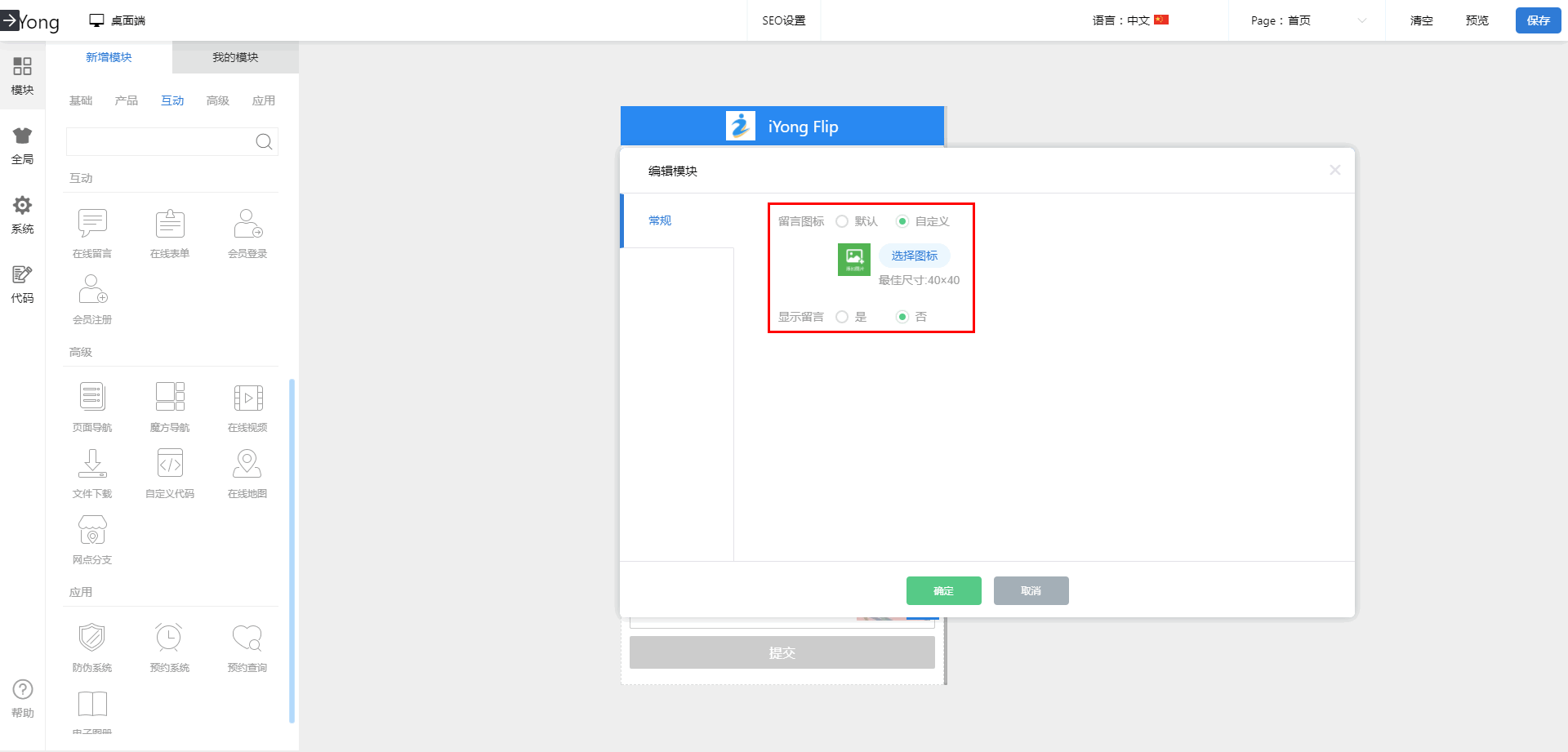
Design Lab |【智能表单】如何在智能网站上部署留言功能?
专栏:Design Lab
发布日期:2020-02-25
阅读量:6554
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2025,今科27年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !